Persona
Goal
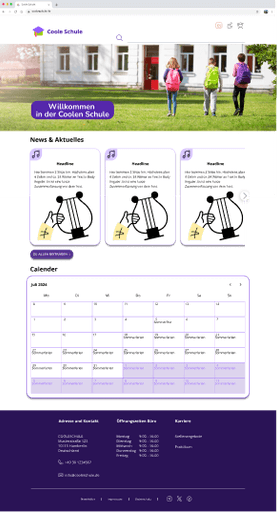
To quickly check school event schedules and project details while managing her family's busy schedule with instant access to necessary information.
Pain Point
Information is scattered and hard to find, and the lack of intuitive navigation adds stress to her busy routine.
Goal
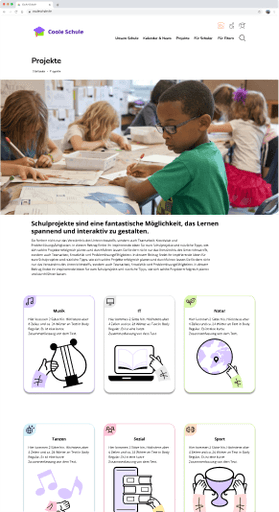
Easily search for their next project by category on the school's website and quickly find contact information for any queries.
Pain Point
Website navigation is complex, making it time-consuming to find project information, and enquiries are often complicated and not answered promptly.
Reflection
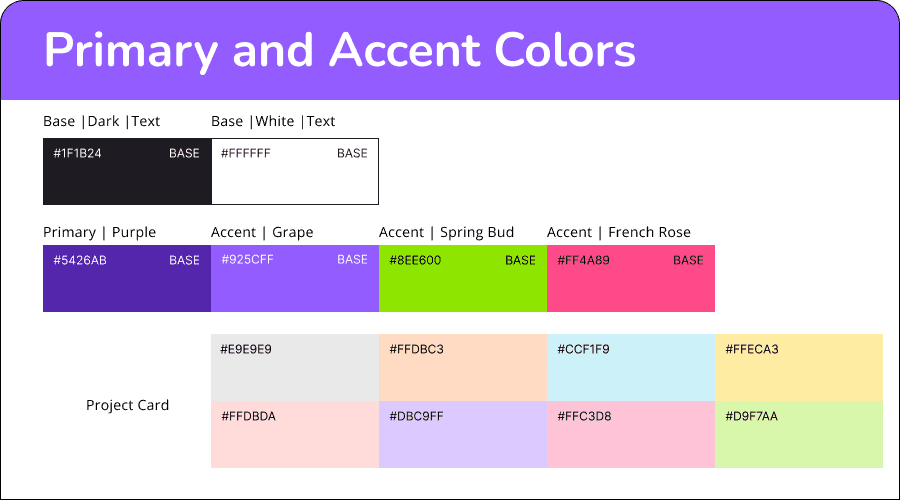
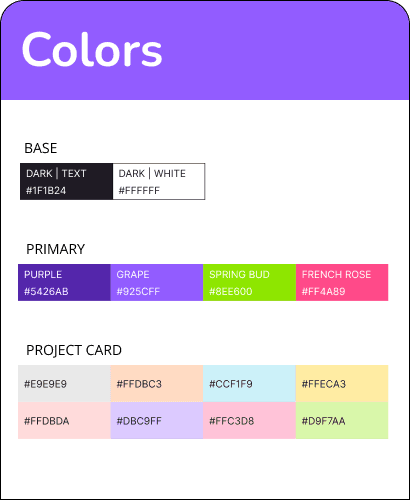
Colour scheme
Improvement : Develop a more detailed color guide to enhance design cohesion and consistency. Allocate additional time for researching and integrating design ideas to ensure a unified visual approach.
Skills and time management
Improvement : Use Trello to create and monitor detailed project plans. This will improve our ability to predict and manage time for using Figma and making design decisions, ensuring better time management and task prioritization.